If you are a WordPress user, you might have heard about the WordPress Block Editor, also known as Gutenberg. Your WordPress website will be able to create and edit content much more efficiently with this powerful tool. Using the WordPress Block Editor is simple and intuitive when you know how to use it, as we explore its features and functionality in this article.
Table of Contents
Blocks are customizable content elements that allow you to create rich and dynamic layouts using the WordPress Block Editor. Unlike the traditional Classic Editor, which relies on a single text input area, the WordPress Block Editor provides a more flexible and intuitive way to design your content.
 Installing and Activating Gutenberg
Installing and Activating Gutenberg
You must have WordPress version 5.0 or higher before you can use the WordPress Block Editor. Gutenberg comes pre-installed with WordPress, so there’s no need for additional installation steps.
Creating a New Post/Page
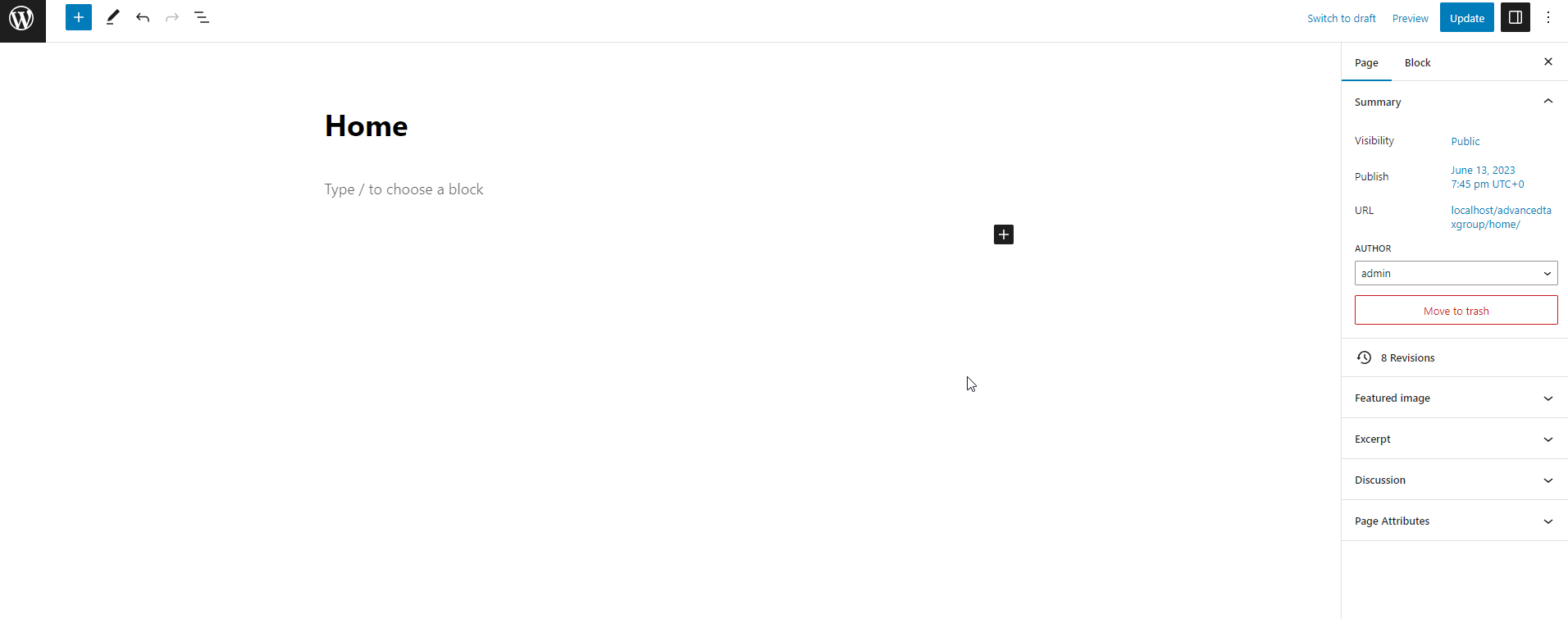
Gutenberg can be activated by navigating to the WordPress dashboard and selecting “Posts” or “Pages” from the sidebar menu. The WordPress Block Editor interface will appear after clicking the “Add New” button.
Exploring the Block Editor Interface
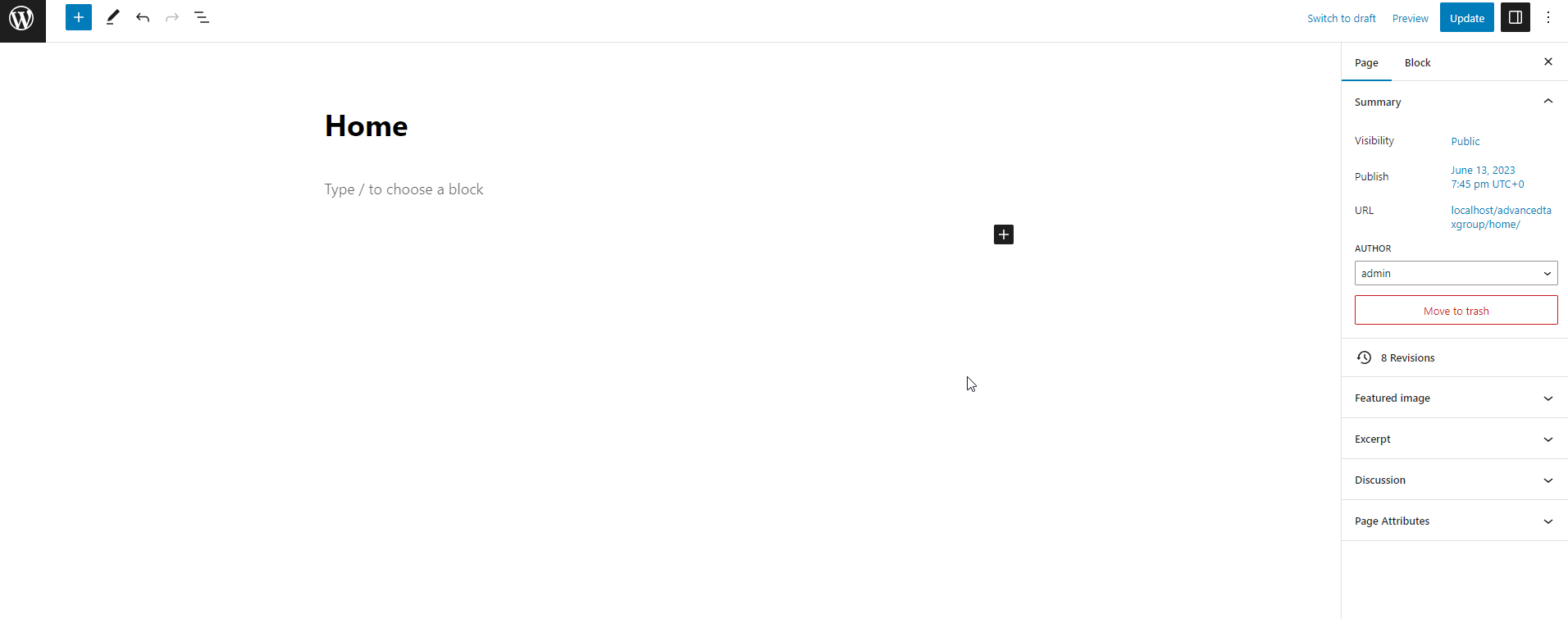
The Block Editor interface consists of several elements that help you navigate and edit your content effectively. The main components include the toolbar, block inserter, block settings sidebar, and content area. Familiarize yourself with these elements to make the most out of the Block Editor.
 What Are Blocks?
What Are Blocks?
Blocks are the building units of the WordPress Block Editor. Paragraphs, headings, images, videos, and more are all examples of blocks that represent specific content or functionality. By arranging and combining blocks, you can create visually appealing and engaging content.
Common Types of Blocks
The Block Editor offers a wide range of blocks to suit different content needs. Some commonly used blocks include:
Paragraph: For adding regular text content.
Heading: To create section headings and subheadings.
Image: To insert images into your content.
Gallery: For displaying a collection of images in a grid.
Video: To embed videos from platforms like YouTube or Vimeo.
Quote: For highlighting important quotes or testimonials.
Adding Blocks to Your Content
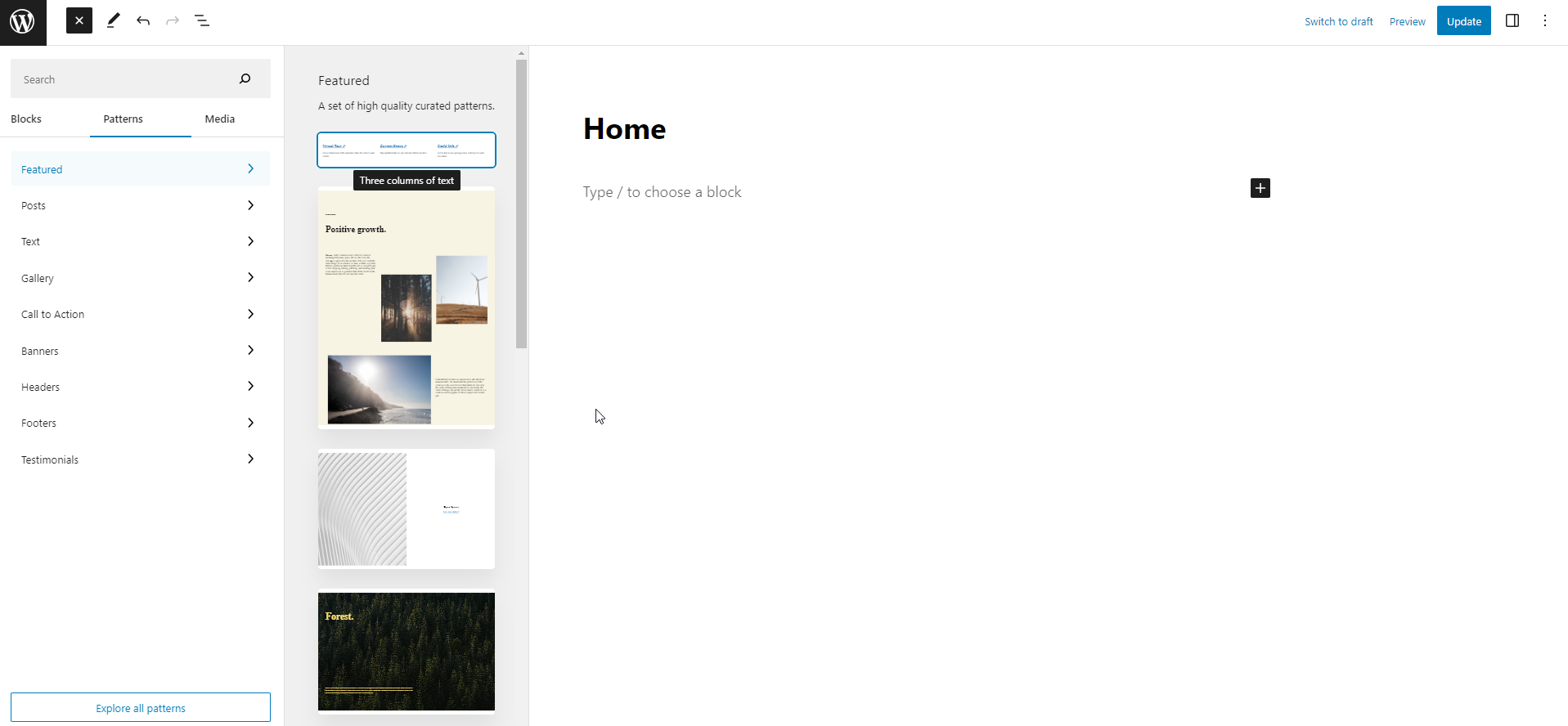
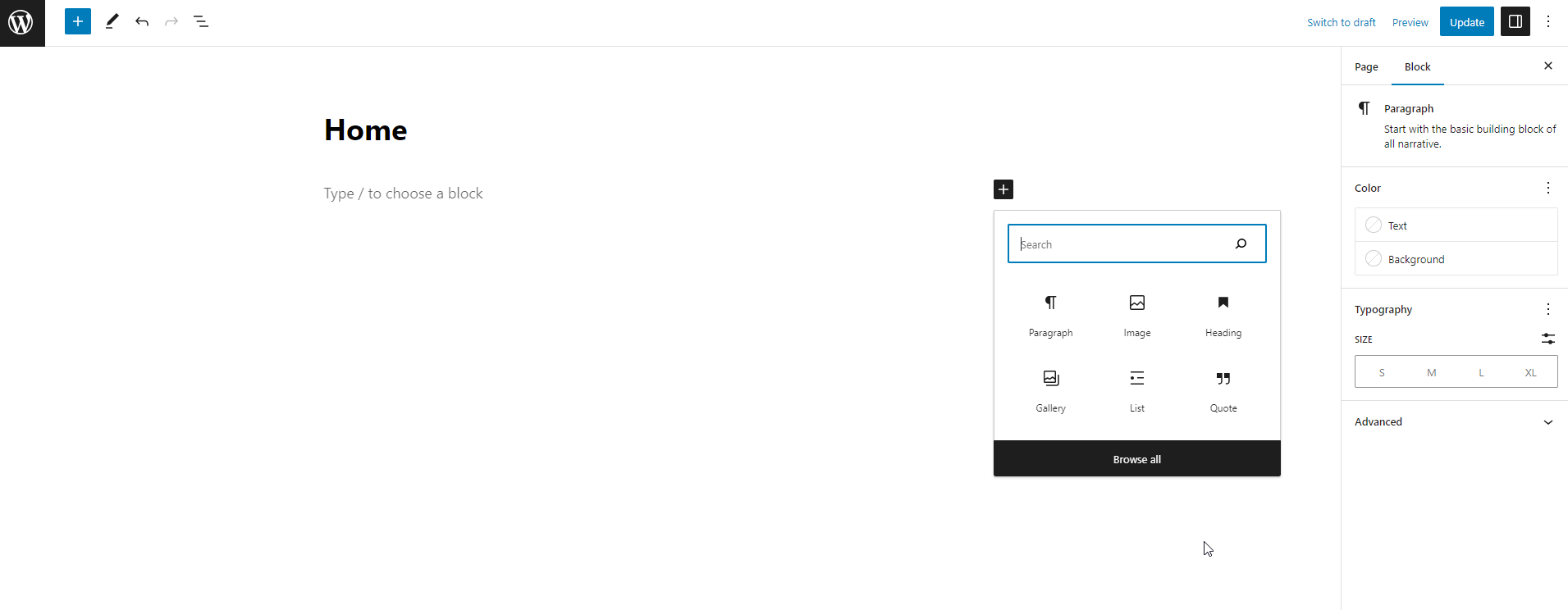
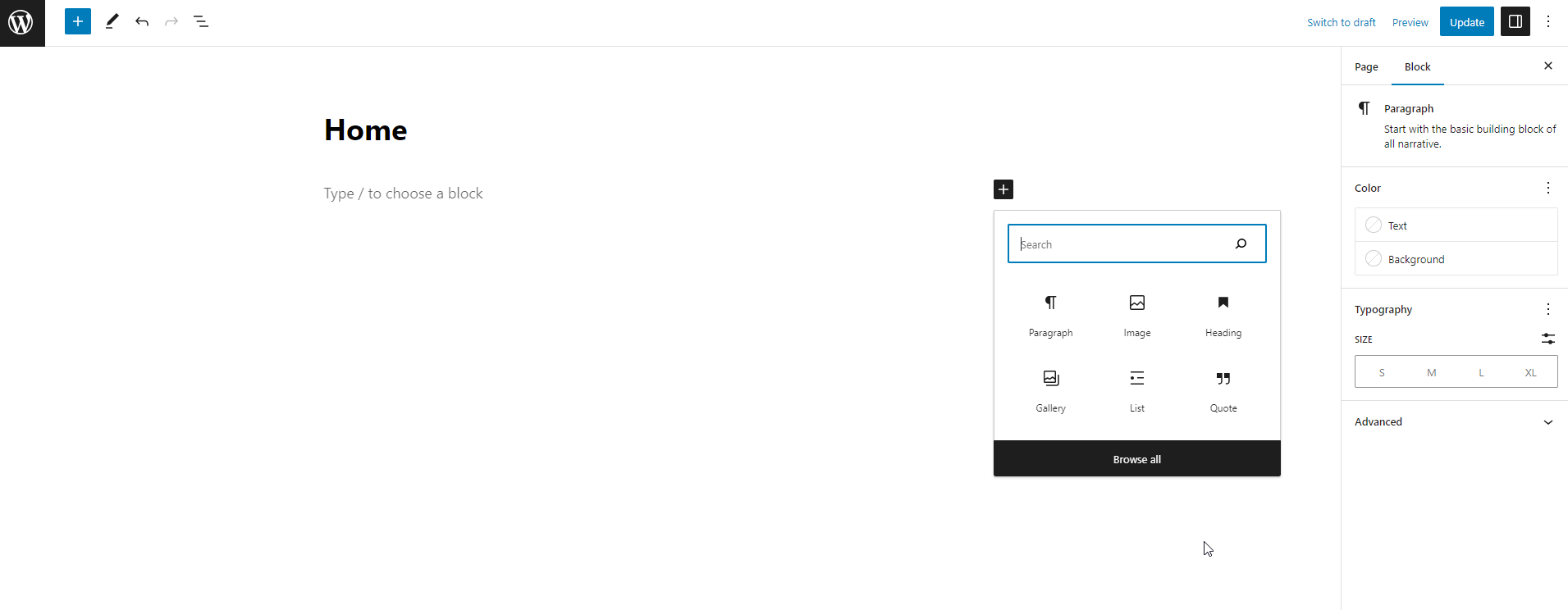
To add a block, click on the (+) icon in the top-left corner of the editor or press the “/” key on your keyboard. A block inserter will appear, displaying various block options. Choose the desired block and start adding your content.
Rearranging Blocks
Blocks can be easily rearranged by dragging and dropping them in the Block Editor. You can change the order of blocks, move them up or down, or nest blocks within each other.
Editing Block Settings
You can customize the appearance and behavior of each block by modifying its settings. To access the block settings, select the block and click on the settings icon (usually represented by three vertical dots) in the toolbar.

Block Styles and Variations
Some blocks come with predefined styles and variations that you can apply to enhance the visual appeal of your content. These styles may change the font, color, background, or layout of the block, providing you with more design options.
Block Templates
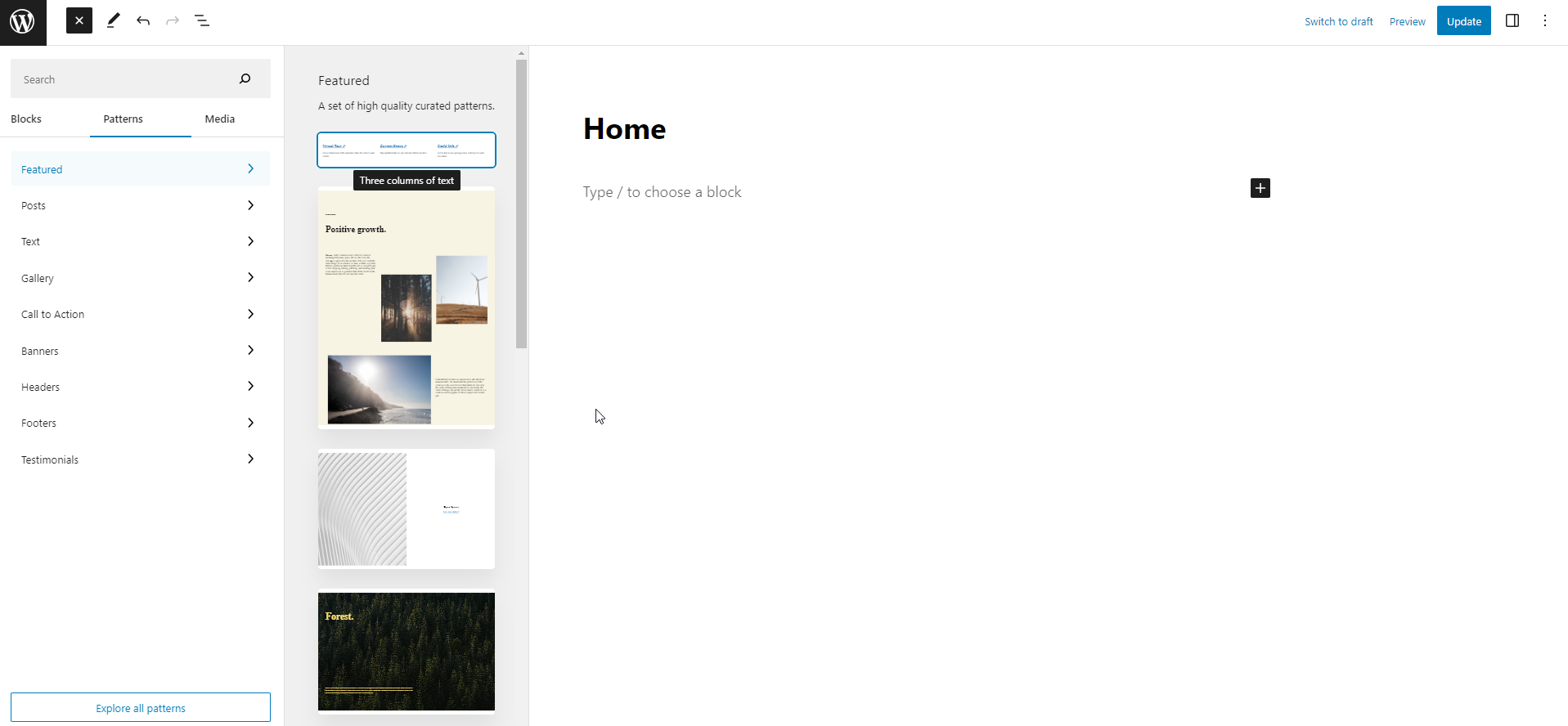
Block templates allow you to save and reuse predefined block layouts. You can create templates for commonly used sections or entire page layouts, saving you time and effort when building new content.
Reusable Blocks
If you have a block that you frequently use across multiple posts or pages, you can save it as a reusable block. Reusable blocks act as templates that can be inserted into different parts of your website, ensuring consistency and efficiency.
The functionality of the Block Editor can be extended further by installing block plugins. These plugins add new blocks, additional block styles, and advanced editing capabilities to the editor, giving you more options to create unique and engaging content.
Keyboard Shortcuts
The Block Editor provides a set of keyboard shortcuts to speed up your editing workflow. Familiarize yourself with these shortcuts to save time and increase productivity.
Block Navigation
When working with complex layouts that contain multiple blocks, the block navigation feature becomes handy. It allows you to navigate through blocks easily and locate specific blocks for editing or rearranging.
Using Global Styles
Global styles enable you to define consistent design settings for your entire website. By applying global styles, you can ensure that your content follows a unified visual identity, enhancing the overall user experience.
Managing User Roles and Permissions
If you are working on a WordPress website with multiple contributors, it’s essential to manage user roles and permissions effectively. The Block Editor provides granular control over who can edit, publish, or modify specific content.
Co-Editing with Gutenberg
The Block Editor also supports co-editing, allowing multiple users to collaborate on the same content simultaneously. This feature is beneficial for teams or content creators who need to work together in real-time.
While the WordPress Block Editor is a robust tool, you may encounter certain issues during its usage. Here are some common troubleshooting steps to resolve potential problems:
Ensure compatibility between themes and plugins.
Troubleshoot block rendering issues.
Optimize performance for smoother editing experience.
The WordPress Block Editor, Gutenberg, offers a user-friendly and flexible approach to creating and editing content on your WordPress website. By harnessing the power of blocks, you can design visually appealing pages and posts without relying on complex coding or third-party tools.
Experiment with different block types, explore advanced features, and leverage plugins to unlock the full potential of the Block Editor. You will be able to create stunning content that will engage your audience and elevate your website with practice and familiarity.




 Installing and Activating Gutenberg
Installing and Activating Gutenberg What Are Blocks?
What Are Blocks?